应用项目规范
除了基础配置文件和特殊声明的文件外,所有代码文件已 .ts 作为后缀名
详细情况请参考 https://github.com/easy-team/ves-admin 骨架项目规范
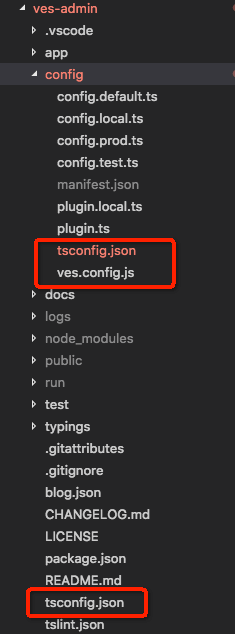
项目整体结构


默认配置
config/ves.config.js为 easywebpack 构建配置文件,除 entry 外,一般无需额外配置(注意该文件为 js 文件)config/tsconfig.json为 前后端 TypeScript 基础配置,后续考虑内置 ves 框架tsconfig.json为 Node 端 TypeScript 基础配置,集成config/tsconfig.json, 后续考虑内置 ves 框架app/web/tsconfig.json为前端 TypeScript 基础配置,集成config/tsconfig.json后续考虑内置 ves 框架
约束说明
- 前端渲染时,vue ssr 默认 layout 为
node_modules/ves/app/web/view/layout.html可以通过如下方式覆盖配置。无特殊要求,无需配置。
//${root}/config/config.default.js
exports.vuessr = {
layout: path.join(app.baseDir, 'app/web/view/layout.html'),
};- 本地开发时,Webpack 编译文件在内存,ves build 时落地磁盘。Node 端运行文件存放到
app/view目录,前端构建文件存放到app/public目录。框架已内置处理,无需关心。
- TypeScript 构建会在各目录生成 ts 对应的 js 文件,js 文件是被 Git 忽略的,同时需要配置 vscode 隐藏 js 文件
{
"files.exclude": {
"**/*.js": {
"when": "$(basename).ts"
}
}
}
